Сервис для создания дизайна карточек товаров для маркетплейсов Mark It!
фев. 2023 по настоящее время
/ UX/UI дизайн
/ ПРОДУКТОВЫЙ ДИЗАЙН
/ Арт-дирекшн
/ БРЕНДИНГ




Mark It задумывался как сервис для создания изображений для карточек товаров на маркетплейсах (Wildberries, Ozon, Я.Маркет), где можно сделать индивидуальный дизайн, загрузить фото товара, создать свою инфографику, подписи и многое другое.
Сервис создавался преимущественно для самих продавцов на маркетлейсах, кому нужно быстро сделать свои карточки, не обращаясь к поискам дизайнера, что по стоимости выгоднее и быстрее по времени.
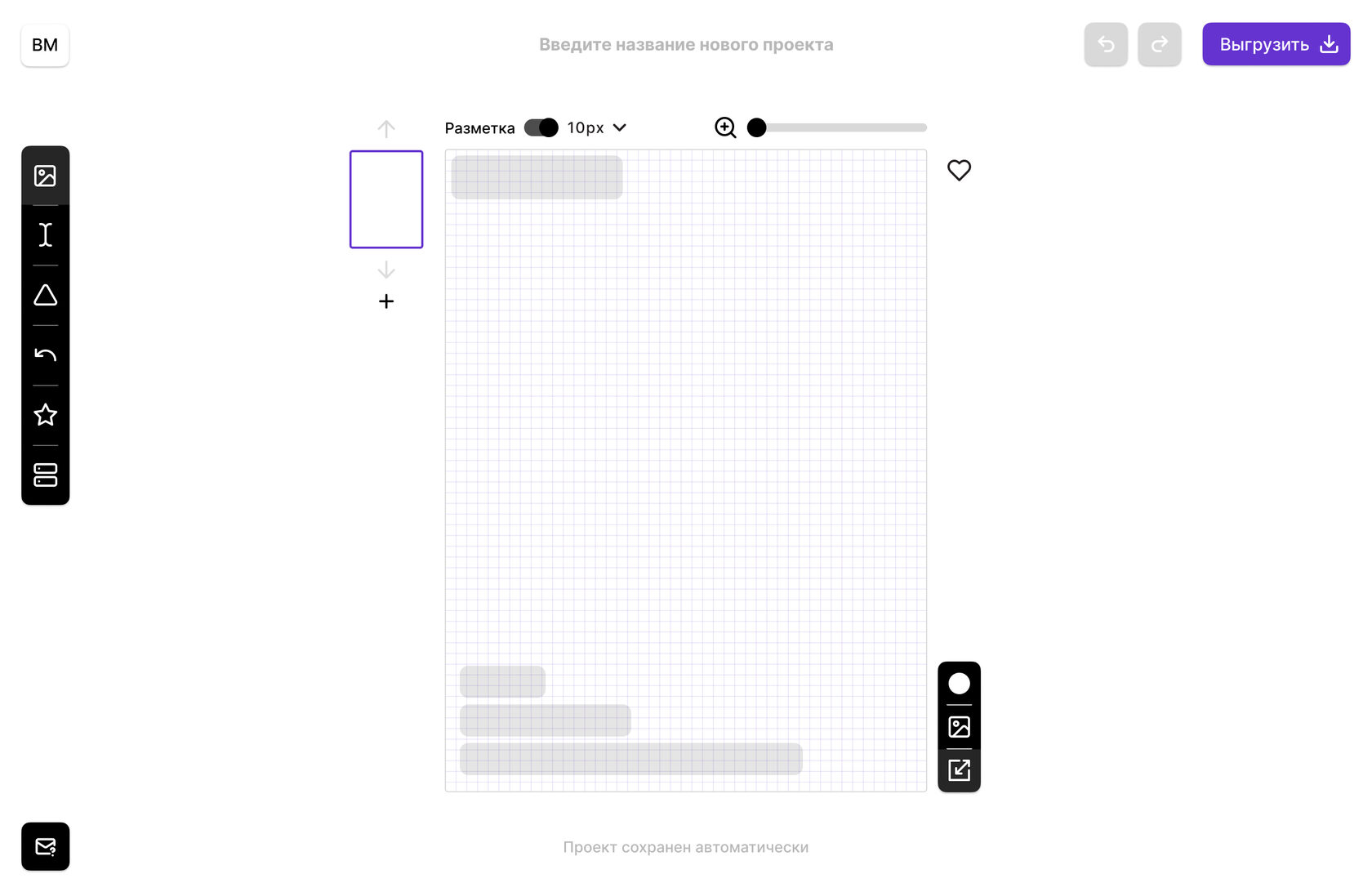
Передо мной стояла задача разработать интерфейс редактора, в котором можно создать изображение нужного формата под маркетплейсы. Где будет широкий набор инструментов, способный покрыть все нужны продавца по созданию карточки, а также шаблоны и предпросмотр результата. Помимо редактора необходимо было разработать личный кабинет: интерфейс списка проектов, загруженных файлов, папок, корзины, личного профиля.
/ о проекте
Research
/ ход работы
Проект начали с составления CJM вместе с продуктовым менеджером. Далее я составила путь пользователя (User Flow) при взаимодействии с сервисом для понимания проработки интерфейса.

CJM

USER
FLOW
FLOW

Чтобы предложить набор инструментов, пользовательских решений и «фишек», я проанализировала конкурентов на предмет того, что у них реализовано хорошо, а чего не хватает, взяла лучшее и доработала то, что у них не решено.

Так же проанализировала похожие сервисы с редакторами, чтобы понять, как и что принято в принципе в онлайн редакторах и как устроены их личные кабинеты со списком проектов и другие разделы (Tilda, Readymag, Google Презентации и другие).




После анализа предложила первые наброски интерфейса редактора, чтобы объяснить команде свою идею.



Branding & Art Direction
/ ход работы
В разработке логотипа я участвовала как арт-директор, курируя работу дизайнера. Идея логотипа в образе маркировки-стикера с надписью маркером, которую ставят на товар, так как название переводится как «промаркируй это», то есть формально — придай индивидуальности, что отсылает к смыслу создания красочных карточек товаров. Для интерфейса проекта было решено взять фиолетовый цвет, как симбиоз малинового и синего цветов крупнейших маркетплейсов РФ — Wildberries и Ozon.









UX/UI
/ ход работы
После определения с фирменным стилем стал вырисовываться и стиль элементов навигации. Были проработаны все состояния всех функций как личного кабинета, так и редактора и сверстаны под разработку.
Необходимо было продумать, как и когда появляется информация о тарифах в интерфейсе, сколько осталось проектов в тарифе и схему ведения к покупке. Создала схему для того, чтобы разработчики все правильно реализовали в сервисе.
В ходе промежуточного тестирования было выявлено, что пользователям не хватало сразу предложения о шаблонах и они были выведены на страницу проектов до редактора


БЫЛО
СТАЛО
В результате...
После регистрации пользователь попадает в личный кабинет, где может создавать новые проекты, как из готовых шаблонов, так и создавать свой индивидуальный дизайн с чистого листа. Производить разные действия с проектами, не заходя внутрь проекта.


В личном кабинете можно создавать папки и сортировать проекты и файлы по папкам для своего удобства, удалять, что ненужно и восстанавливать из корзины.

Пользователь так же может управлять своей подпиской и выбрать другой тариф во время текущего тарифа.
Перейдя в проект пользователь может создать свою карточку товара в редакторе, используя множество инструментов, такие как настройка цвета фона, добавление фигур, текста, готовой инфографики или создать свою инфографику и добавить свои изображения.



Так же можно воспользоваться готовой галереей шаблонов, отредактировать выбранный шаблон под свой товар, а также создать свой шаблон, сохранив его в личной галерее шаблонов для будущего использования.
В режиме предпросмотра можно увидеть, как картинка будет смотреться на трех популярных маркетплейсах в ПК и мобильной версии, на странице товара и в плитке товаров.

